Javascript Panels¶
With JavaScript Panels, you can design, create, and use your own methods to explore, visualize, and analyze your data. These custom Panels can be private, or you can share them with your collaborators, or with the entire Comet community.
Note
We recommend using Python Panels to create your own custom visualizations. Javascript panels can be used to build integrations with internal tools or to create highly interactive panels.
This page presents specifics about working with JavaScript Panels.
Creating a Javascript panel¶
This is how you create your own Panel, either in Python or JavaScript:
- Go to a Project or Experiment View.
- Click Add > New Panel (either in the panel area on the Project view, or on the Panel tab of the Experiment view).
- Click Create New.
- In the Language list in the top right of the page, select JavaScript.
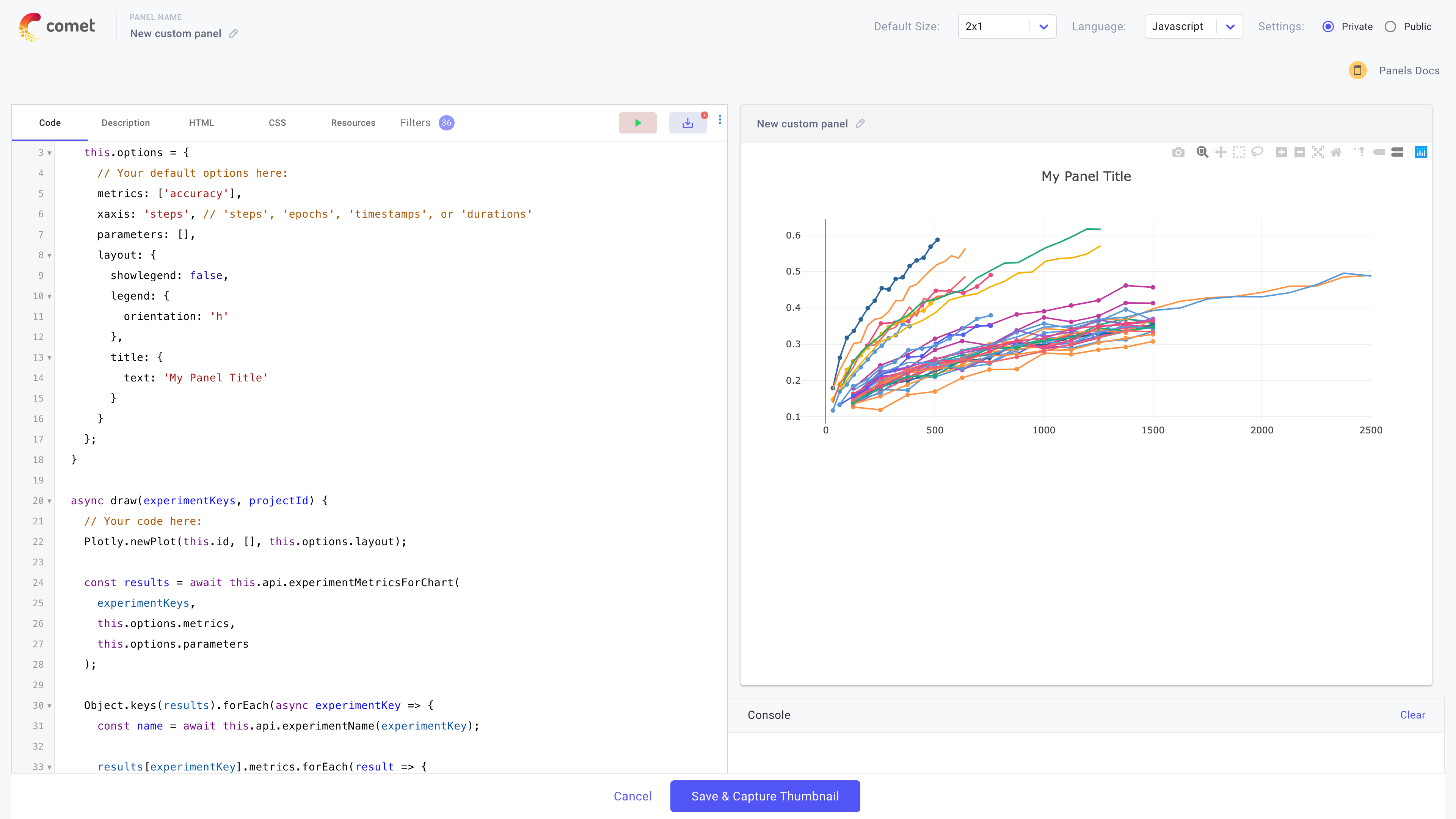
The following screen is displayed:
In the Panel editor, there are three panes:
- Editor: Edit code, description, HTML, CSS, resources, and query.
- Preview: See an example of the Panel running in the current project.
- Console: See errors and output from JavaScript's
console.log().
In addition, at the top right area of this screen, you can set the visibility of these Panel sources to either Public or Private.
Editor pane¶
The Editor pane provides the following tabs:
| Tab | Function | Panel type |
|---|---|---|
| Code | Source code for the Panel | Python/JS |
| Description | A textual description and thumbnail of the Panel | Python/JS |
| Options | Options that you can set for each instance of a Panel | Python |
| HTML | HTML for the Panel | JS |
| CSS | CSS for the Panel | JS |
| Resources | JavaScript libraries for the Panel | JS |
| Filters | A specific Comet filter to use with the Panel | Python/JS |
Each of these is described below.
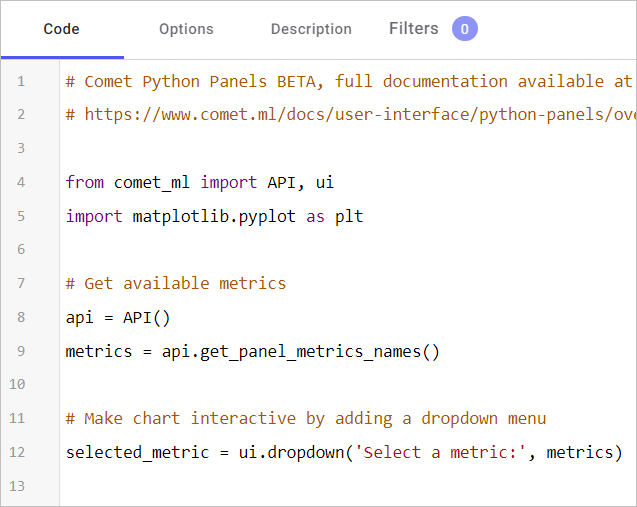
Code tab¶
Here you enter the Python or JavaScript code for this Panel.
These can be visualizations, analyses, or reports. For more details, see:
- Comet's JavaScript SDK on writing JavaScript for Comet Panels.
- Comet's Python ui class, Comet's Python API class,and Comet's Python APIExperiment class on writing Python for Comet Panels.
The Editor provides Run and Save buttons:
Click Run to execute your Panel code. Click Save to save all of your Panel data. In addition to the Run and Save buttons, there are keyboard shortcuts in the Editor.
Every saved change creates a new version that you can always revert to at any time. You can pick which version of a particular Panel you would like to use. Click the three vertical dots to open the Version History.
There are also keyboard shortcuts available in the Editors. Here are the most frequently used:
| PC shortcut | Mac shortcut | Functionality |
|---|---|---|
Ctrl-S | Cmd-S | Save |
Ctrl-F | Cmd-F | Start searching |
Shift-Ctrl-F | Cmd-Option-F | Replace |
Shift-Ctrl-R | Shift-Cmd-Option-F | Replace all |
Ctrl-Enter | Ctrl-Enter | Run the code |
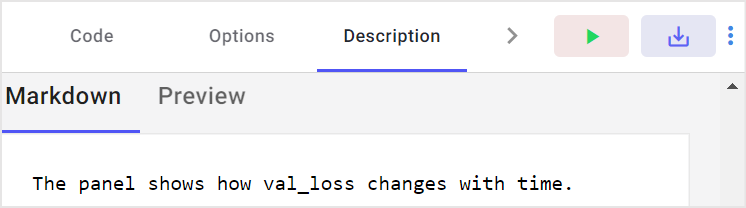
Description tab¶
A description of the Panel and a thumbnail of the Panel. Click the image to create or edit the thumbnail. We suggest putting author, and details about how the Panel works in the description. This is searchable text on the Panel Gallery.
HTML tab¶
HTML code to be added to the Panel.
 JavaScript and CSS resource URLs can be included in the Resources section.
JavaScript and CSS resource URLs can be included in the Resources section.
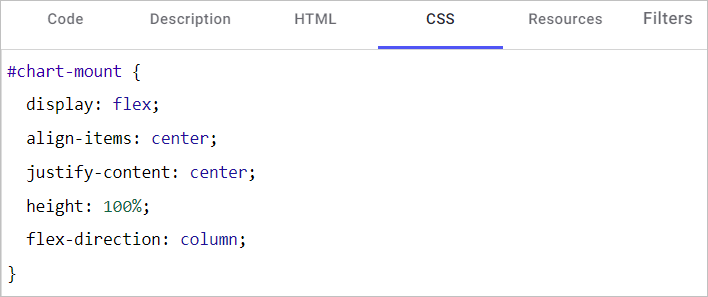
CSS tab¶
CSS to be added to the Panel. For example:
.data-table {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
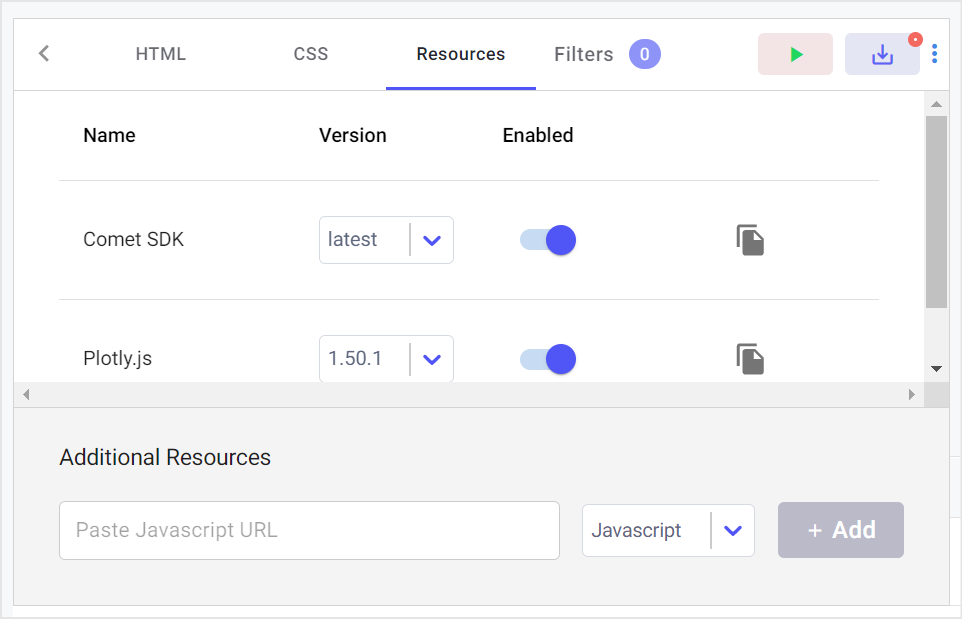
Resources tab¶
This is a list of JavaScript and stylesheet resources to be included in the Panel. Note that resources are loaded from top to bottom. So, if you wish to include a library that works with jquery, make sure that the jquery library is loaded before any library that is dependent on it.
Comet open source JavaScript libraries can be included here.
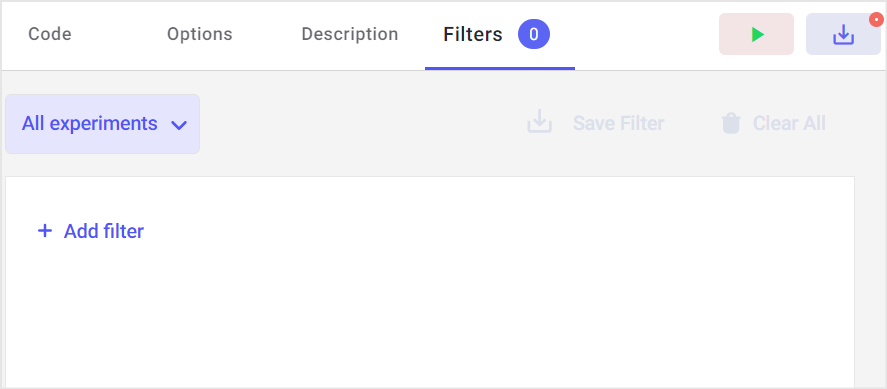
Filters tab¶
You can provide a default query for your Panel. For example, perhaps your Panel only works for experiments with a particular hyperparameter value. You can define the filter here. Of course, many Panels will work without setting a specific filter.
You can override this when you add an instance of the Panel to a Project View.
Preview pane¶
This is a preview of what the Panel looks like on the Experiments in the current Project.
Console pane¶
When you execute a console.log() command, the output will appear here. Also, any errors will be displayed here.
Import and export¶
As mentioned, Panels belong to a Workspace and are available to you and your team for all of the Projects in the Workspace. If you would like to use a Panel in a different Workspace, you can either make it Public, or you can export the Panel, and import it into another Workpsace.
Similarly, if you are running Comet in an on-prem version and you would like to use a Panel in Comet, then you can export the Panel, and import it into your on-prem version.
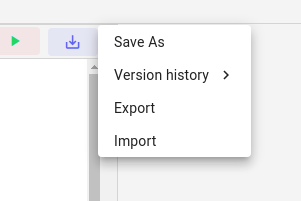
You'll find the option to export each Panel when you edit or view it under the three vertical dots.
Simply select Export, and the complete Panel will download as a zip file. In this menu, you will also find an option to import a Panel. In that case, simply select the Panel zip file that you would like to import. It will then appear in the list of available Panels in this Workspace.
You can also find an Import icon next to the Create New button on the Panels Gallery:
Simply click the Import icon, and select the Panel zip file that you would like to import. It will then appear in the list of available Panels in this Workspace.
Comet open source JavaScript libraries¶
We have begun to collect additional useful JavaScript functions into an opensource collection here: github.com/comet-ml/comet-ml.github.io.
You can include minimized versions of any of the JavaScript libraries in the Resource section using these libraries:
| Library/Documentation | Type of Resource | Description |
|---|---|---|
| math.js/math.md | JavaScript | A set of functions that Python programmers would find useful (such as avg, sum) and statistical functions (such as standard deviation) |
| table.js/table.md | JavaScript | Utilities for converting an array of dictionaries into an HTML table |
| utils.js/utils.md | JavaScript | Miscellaneous convenience functions |
| table.css | CSS | Stylesheet for table.js tables, above |
You can include any resource in a Panel (including those above) by pasting the URL into the Resource URL field and selecting the proper Resource Type.
If you develop useful JavaScript libraries or CSS not found elsewhere (or would like to contribute to the above), feel free to make a pull request to include them in the collection. We are especially interested in including JavaScript libraries that make Panel-writing easier for Python programmers, or for specific functions that interact with Comet's JavaScript SDK.